Best web design software in 2019

Image credit: Pixabay
BEST WEB DESIGN SOFTWARE
Read on for our detailed analysis of each app
As with any great endeavor, web design is about both inspiration and perseverance. Back in the day, creating web pages was the sole province of hardcore coders, but that’s not the case anymore given that there are numerous tools to simplify the process. Some of these even have a visual interface, allowing you to drag and drop links, text and images as if you were designing a poster or presentation.
Other web design tools are geared towards programmers, acting as advanced text editors, and allowing for building a website line-by-line. However, most web design tools exist somewhere between these two extremes.
In this guide we have focused on five of the very best tools currently available. When weighing up which to include, we have focused on ease of use, supported web languages, cost, and how easy the tools make it to upload the finished project once you are done.
If this is your first time building a website we recommend using a free tool such as Bluefish before spending any money. All premium tools covered in this guide offer a trial version, in any case, so you can get an idea of what they’re about before you commit.
If web design software is too complicated for you, then you might want to try online website builders that focus on simplicity and ease of use rather than on offering an extensive feature set.
- We’ve rounded up the best website hosting services
- Want your company or services to be added to this buyer’s guide? Please email your request to desire.athow@futurenet.com with the URL of the buying guide in the subject line.

Image credit: Adobe
1. Adobe Dreamweaver CC
A web design juggernaut
Customize your design
Build a responsive design
HTML5 support
Not cheap
Adobe Dreamweaver is a long-established app that allows you to code your website design directly, without having to know too much about programming. The software works through a mix of visual editing and HTML editing, which means it shouldn't have too steep a learning curve for most users.
Additionally, while coding your own website design requires you to put in more effort than simply using an existing readymade template, at least you have the chance to ensure you get the look you actually want, rather than trying to work around someone else's design specifications.
A particularly good feature of Dreamweaver is that it allows you to produce a responsive design, which means your website can be optimized to display on desktops as well as mobile devices, without limiting the user experience.
However, if you are a more advanced user you may be pleased to note that Dreamweaver provides multi-monitor support for Windows. It also supports the Chromium Embedded Framework (CEF) to work with HTML5 elements and CSS grids. Additionally, there's also support for Git to allow you to edit source code directly from within Dreamweaver.
Dreamweaver is available as part of Adobe's mid-range packaged app subscription service, Creative Cloud, which also includes Photoshop. The subscription costs from $20.99 a month if you pay annually, and also comes with a month's free access to Adobe Stock image. Alternatively, if you only wish to pay monthly, it costs $31.49 per month.

Image credit: Bluefish
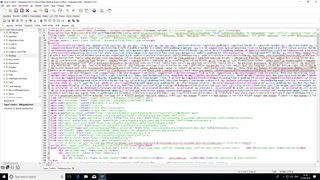
2. Bluefish
Lightweight and easy to use – a big fish in a small pond
Lightweight and quick
Use advanced code via wizards
No visual interface
Bluefish is amongst the smallest web design tools available today. The tiny installer weighs in at just under 53MB and setup takes only a few moments. While the interface is text-only, it's clearly designed with novices in mind as it employs clear-cut toolbars, user customizable menus and syntax highlighting.
While the main focus is on HTML, Bluefish supports a huge range of other languages including PHP, Java, JavaScript, SQL, XML and CSS. Unlike visual WYSIWYG web design tools, the text interface makes for much cleaner code.
Bluefish has an excellent search function, allowing you to find text across multiple projects. The tool also has no trouble juggling hundreds of documents at the same time. Although Bluefish supports working with remote files, the varied and useful dialogs and wizards don't currently support direct upload of web pages via FTP.
Despite the best efforts of the developers, Bluefish may take some time to get used to. The tool is available free of charge, however, so you have nothing to lose by giving it a try. During our test on a Windows 10 PC we found we had to install GTK+ 2.24.8 in order to run Bluefish. A download link for GTK is available via the Bluefish website.

Image credit: Atom
3. Atom Text Editor
Edit your code
Easy to use
Add libraries
Change theme
No visual interface
Atom is an open source editor for designing, developing, and editing code. It's very easy to use and there are developer tools to simplify the process. The integrated packet manager also means you can add additional features directly from Github, who developed Atom, and there's a drag-and-drop feature for moving files and folders around.
While a lot of people may be intimated by the idea of coding if they have no programming experience, at some point in the web design process it can be important to be able to edit code directly. This is particularly helpful if you want to customize code for existing software add-ons in order to get the features you want for your website.
Note that existing text editing apps are not good for working with code as they insert additional formatting that can render your code useless. Hence the need for a dedicated code editor.
However, Atom is free to download and use, and the extensive range of libraries available could be especially helpful. Furthermore, Atom's user interface can be tweaked and customized directly or via installing the third-party themes that help you work best, or the ones which simply make the program easier to use. Atom also comes with a very strong support community.

Image credit: Google
4. Google Web Designer
An excellent tool for creating interactive content
Simple WYSIWYG interface
Support for YouTube and Google Maps
Primarily designed for creating ads
Google Web Designer is primarily for creating interactive content in HTML5, JavaScript and CSS. In plain English, this means its primary function is to build ads.
Advertisement
The good news is that this is done via an extremely simple to use GUI which incorporates point-and-click design tools covering text, basic shapes, 3D animations and much more. Any 3D features are shown on a timeline at the bottom of the window. The panels on the right-hand side of the interface allow you to fine-tune further options such as colors.
Google Web Designer also incorporates a handy library of extra components such as images, videos and other advertising tools.
Advanced users can toggle between the default 'design' view and 'code' view, which is why the tool can support creation of more advanced features besides ads – provided you have the knowledge and patience to program these yourself.
Google Web Designer is still in beta testing, so lacks certain features such as being able to open HTML files created outside the tool. Nevertheless, it does include a handy web preview option which will open your current project in your default browser. You can also automatically publish content. This Google offering is available free of charge for Windows, macOS and Linux.

Image credit: Webflow
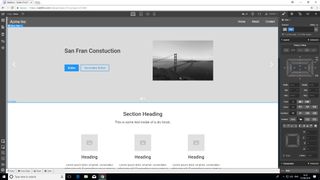
5. Webflow
Cloud-based offering that needs no coding knowledge
Drag and drop GUI
Truly cross-platform
Interface takes time to master
Webflow is a cloud-based service which has been created specifically to allow people with no coding knowledge to get started with web design.
Advertisement
Aside from being truly cross-platform, as it's web-based, Webflow emphasizes the concept of 'smart codelessness'. In the first instance this means a crisp drag and drop interface allowing you to drop elements such as text and images seamlessly onto a page using one of the freely available templates.
Unlike many WYSIWYG editors, the code produced is very clean and well-written even if you choose the 'I have no coding experience' option during setup. Webflow's automation tool will create the necessary HTML/CSS code for you. You can make granular changes to individual elements using the panels on the right.
Webflow offers a free demonstration of its features via the website, and you can also subscribe for a free Starter package which allows you to create up to two projects. If you require more than this and/or need web hosting services too, prices start at $24 (£18, AUD$32) monthly. This is a little pricey compared to equivalent tools, mind you.
Webflow also has little support for e-commerce plugins or marketing tools. You can use a separate tool such as the aforementioned Google Web Designer to create interactive advertising content if you wish.

Image credit: WordPress
6. WordPress
Building your website platform
Easy to install and use
Many available features
Pre-built website templates
Watch out for spam
WordPress is an alternative way to set up and design your website, being rather different to the other offerings we've highlighted here because it's actually a content management system (CMS). The power here is that it is a simple matter to set up a website in minutes. Indeed, many web hosting packages include a one-click install of WordPress from their Control Panel, but even without that, WordPress is relatively easy to install.
Advertisement
Once installed, the backend for administration and management is very user-friendly. You can use the existing WordPress design templates for your website, but more likely you will want to download and install an existing free or premium WordPress template – all of which can be done with just a few clicks.
Even if you would prefer to work with your own design, you can often do so using drag-and-drop functions, usually from a downloaded design with an in-built framework. This can allow you to create a professional-looking website without having to learn programming or coding at all.
Better still, there are so many free add-ons available to download and install, often requiring nothing more than a few clicks. This makes the whole process of customizing your website very simple, and it does not require any professional skills.
Overall, WordPress is a very easy CMS to use, and can provide a very quick way to get any form of website online fast. The huge variety of template designs and additional community supported features mean that getting something which is near the mark of what you want isn't hard at all. Just ensure that in the settings you select to turn off comments so as to avoid spam.

Image credit: iStock
Other web design tools you might find useful
As well as the web design applications we've explored above, here are a couple of extra worthy ports of call when it comes to fleshing out the design of your website.
Advertisement
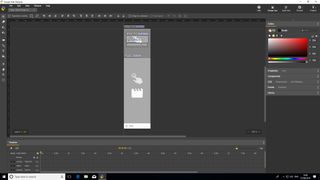
Firstly, you might want to download GIMP (the GNU Image Manipulation Program) which is a free graphic design app that allows for the creation of new images or designs as well as the editing of existing photos. The interface can feel a little cluttered at first, but it can be customized so that you have the right tools to hand as and when you need them.
If you're looking to use any images on your website at all, then you'll probably require a graphics program of some form to create, edit, and manipulate them. While there are a number of software options out there, GIMP contains a lot more than you might expect for a free program, including a lot of advanced functions that might normally be expected to only be found in premium-priced software.
Better still, it's not so complex that novice users can't find their way around it. So if you only plan on using this app to create simple images for your website, or tweak existing ones, it's hard to go wrong with GIMP. Especially as it's available to download for all major operating systems, which means Windows, macOS, Linux and other UNIX-based systems.
Another handy resource is iStock Photo, a site for buying stock photos, graphics, vector images, and even 4K video. These are made available for use on third-party websites, and as a Getty company, there's an impressively huge library of images.
The advantage of using stock photos is that it's much cheaper than hiring a professional photographer to get your images. And by breaking up text on your pages with pictures, you can make them easier to read, encouraging visitors to stay on your website longer and so increasing the chances of converting them to customers.
Using the iStock photo website is simple and easy: you just run a keyword search and scroll through the lists of images presented until you find what you're looking for. However, before you can use any images, you need to register an account. Additionally, rather than just pay for images individually, you can instead buy credits according to the sort of usage level you expect, or pay for a subscription.
Credits don't just apply to the number of images you might want to buy, though, but also apply to size and resolution, so a particularly large file might cost you a few credits (which could normally be used to buy a few photos).
If you'd rather not use credits – as you might find it tricky to gauge exactly what your needs will be – it could be a better bet to choose one of the subscription plans, even if you only want to use the service for a month, so as to allow for more download options for trying out more images.





0 Comments